React-Native로 디데이 앱 만들기
Part.1 (초기세팅)

Dday-Notifier
오늘부터 React-Native 로 디데이 앱을 만드는 과정을 포스팅 할 예정이다. 내가 겪은 오류들, 앱을 처음 만들면서 겪는 시행착오들 등등… 디데이 앱 시리즈를 포스팅하면서 다 적을 것이다.
이 앱에 관한 전반적인 설명이 필요할 것 같아 아래에 적어보겠다.
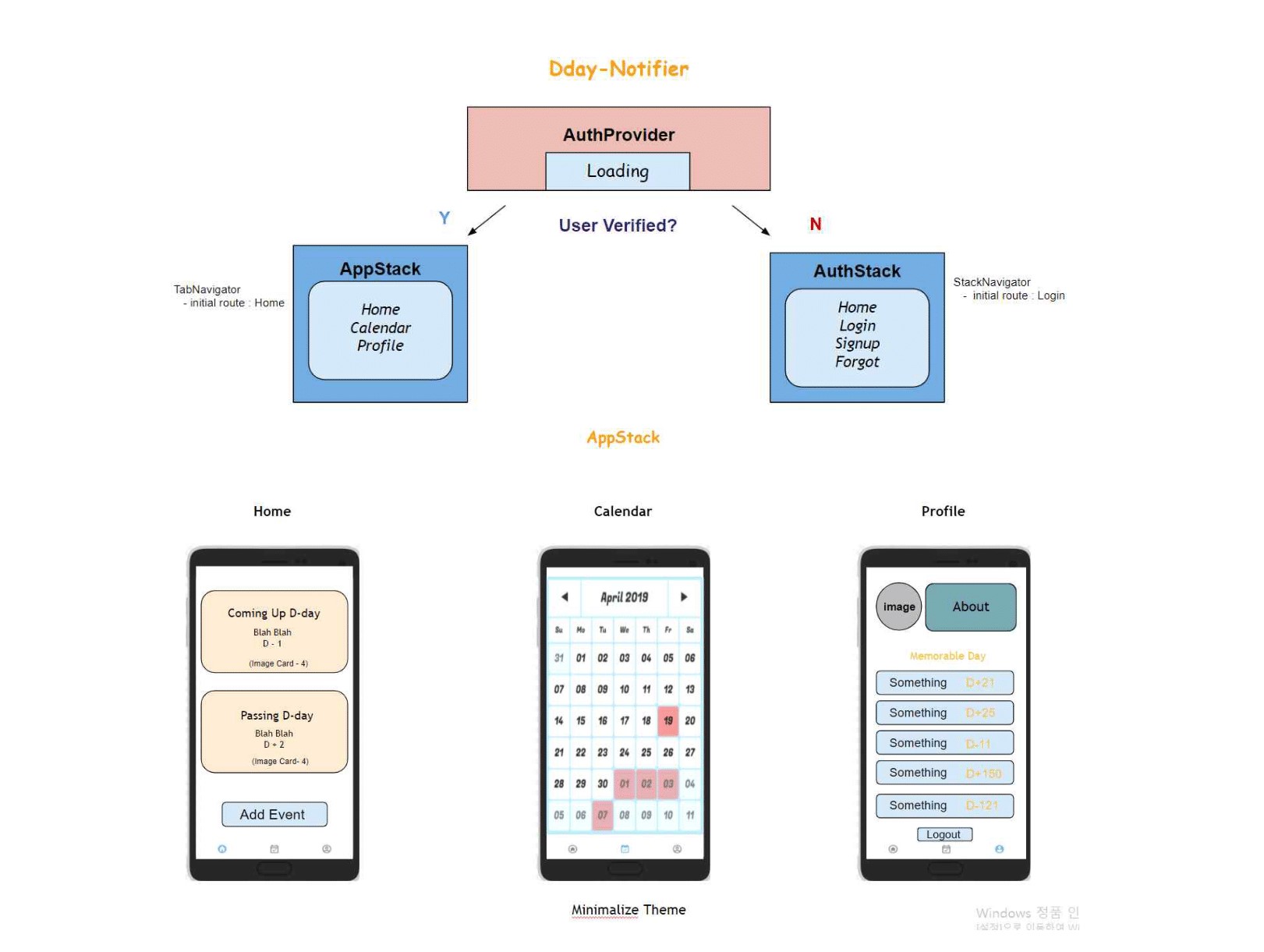
이 앱은 자신이 설정한 날짜의 D-Day 를 알려줍니다. 중요한 이벤트까지 며칠이 남았는지, 또는 며칠이 지났는지 파악이 가능하도록 합니다. 데이터베이스는 Firebase Database 를 이용할 것이고, 회원 관리 관련은 Firebase Authentication 을 이용할 예정입니다. 아래는 개략적인 앱 설계도입니다.
 구글 드로잉을 이용하였다.
구글 드로잉을 이용하였다.
그림을 보시다시피 AppStack 과 AuthStack 이 중요한 역할을 한다. 만약 유저가 유효하다면 AppStack 이 로딩되고 아니라면 AuthStack 이 로딩된다. 추후 포스팅에서는 AuthStack 에 관해 먼저 다루겠다.
React-Native와 Firebase

Dday-Notifier 앱은 로그인, 회원가입, 패스워드 찾기 기능이 가능하다. 따라서 유저를 등록시키고 관리해줄 수 있는 것이 필요했는데 사용한 것이 바로 Firebase 이다. 관련 문서는 RNfirebase 에서 확인 가능하다.
Firebase 에 프로젝트 등록하기
우선 Firebase 회원가입을 하자. FireBase

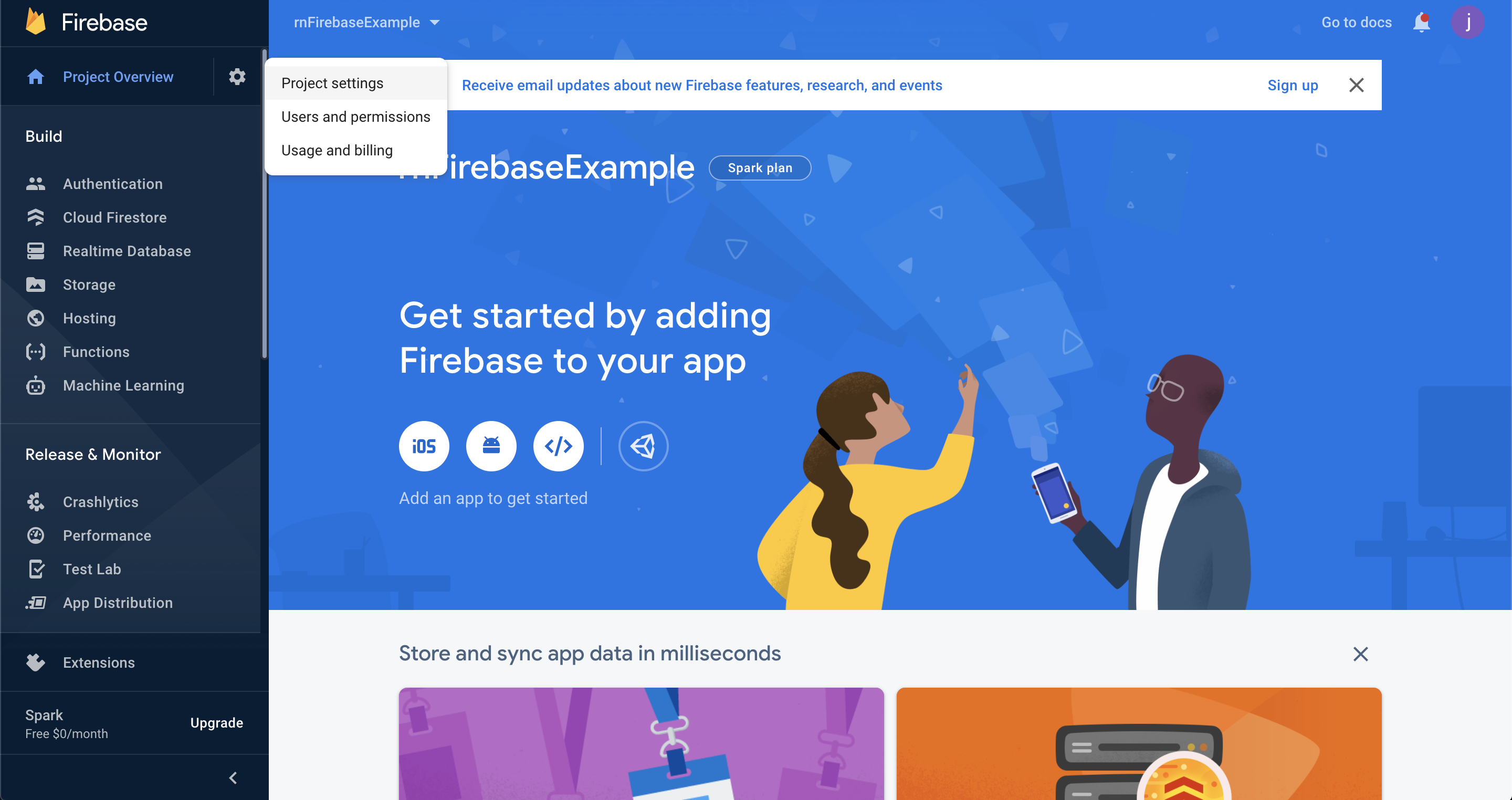
회원가입 후 Firebase 홈페이지
들어간 후 Firebase 에 자신의 프로젝트를 추가해야한다. 톱니바퀴 → 프로젝트 설정 → 내 앱 → 안드로이드 클릭 을 해주자.
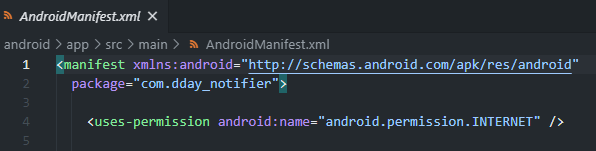
들어가면 프로젝트 패키지를 입력하라는 칸이 있다. 자신의 프로젝트 패키지를 알려면 android > app > src > main > AndroidManifest.xml 을 확인하면 된다.

AndroidMenifest.xml
그 다음 디버그 서명 인증서 SHA-1 을 입력해주는 칸이 있다. 이 인증서가 있어야만 구글 로그인, 전화번호를 지원해주므로 웬만하면 적어주도록 하자.
근데 SHA-1을 어떻게 알아내지??
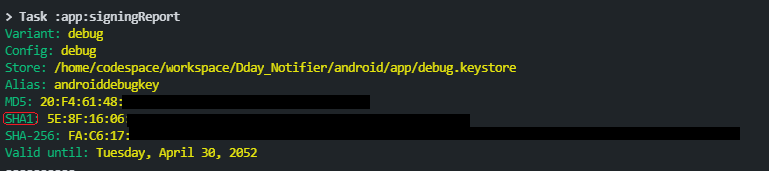
꽤 간단하다. 자신의 프로젝트가 있는 폴더로 들어간다. 그 다음
cd android && ./gradlew signingReport
를 입력해주자.

빨간 네모 안에 있는 SHA-1 값
그런 다음 Firebase 에서 시키는대로 하면 자신의 프로젝트 등록이 끝난다.
react-native-firebase 패키지 설치
이제 React-Native 로 만든 앱에 Firebase 를 설치해야한다.
# Using npm
npm install --save @react-native-firebase/app
# Using Yarn
yarn add @react-native-firebase/app
여기까지 하면 React-Native 프로젝트 에 Firebase 를 연동시킬 준비가 완료된다. 다음 포스팅에서는 로그인에 대해 다뤄보도록 하겠다.
